Cara Membuat Posting Terbaru Tampil di Sidedar (Samping) Blogger, mungkin banyak yang bertanya tentang hal ini. Kalau anda seorang blogger dan menggunakan format wordpress, kebanyakan template secara default pada bagian sidebar blog wordpress yang tampil adalah posting terbaru, bukan posting populer. Namun bagi anda pengguna blogger/ blogspot, secara default yang tampil pada sidebar blog adalah popular post.
Kalau anda menampilkan popular post pada blog anda, para pemirsa yang mengunjungi blog anda akan mengetahui artikel apa saja yang paling dikunjungi di blog anda. Bagi pengunjung biasa mungkin tampilan popular post di blog tidak berpengaruh apa-apa mereka, malah akan semakin menarik buat para pengunjung yang baru tahu blog anda sehingga akan semakin jauh menelusuri blog anda. Namun bagi pengunjung yang ternyata adalah seorang blogger, apalagi blogger profesional tentu mengetahui artikel yang paling populer pada sebuah blog menjadi keuntungan tersendiri.
Baca juga: Cara Mencairkan Western Union Beda Daerah
Bagi mereka para blogger profesional, akan memanfaatkan artikel paling populer pada sebuah blog untuk membuat artikel pada blog mereka. Dengan begitu blogger profesional tersebut tidak perlu lagi repot repot untuk research keyword tinggal salin sedikit artikel maka blog anda yang tadinya berada di atas pada halaman pertama google, lama-lama kelamaan akan tersaingi oleh blog lain yang lebih kuat. Untuk itu sebagian blogger tidak ingin artikel artikel paling banyak dikunjungi pada blog mereka diketahui oleh orang lain.
Pada artikel kali ini kami akan memberikan informasi kepada anda cara menampilkan posting terakhir pada sidebar blog.
Cara Membuat Posting Terbaru Tampil di Sidedar (Samping) Blogger
1. Feed Widget
Pertama dengan membuka dashboard blogger anda, kemudian pilih pada menu layout atau tata letak, seperti pada gambar di bawah ini
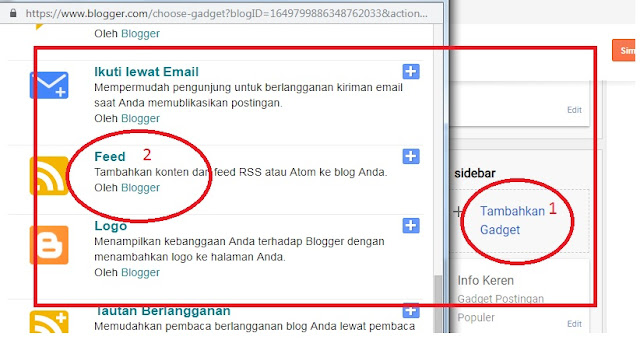
Setelah diklik maka akan muncul tampilan blog sesuai layout blog anda. Kalau anda mau menghapus menu popular post, langsung saja dihapus melalui menu layout atau tata letak. Jika akan menambahkan menu posting terbaru caranya dengan klik add gadjet atau tambahkan gadjet seperti gambar dibawah ini kemudian klik feed
Setelah itu akan muncul untuk menuliskan url, maka silahkan masukan url blog anda. Kelemahan dari cara ini adalah judul akan sering menghilang.
2. Dengan Javascript
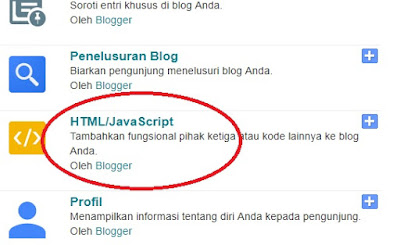
Cara menampilkan posting terbaru pada samping kanan blog anda menggunakan javascript anda hanya mengkopikan kode javascript di bawah ini, kemudian pastekan pada menu popup html/ javascript yang tambil melalui tambahkan gadjet/ add gadjet pada menu layout/ tata letak seperti gambar dibawah ini
Setelah di klik menu html/ javascript kemudian akan muncul tampilan popup seperti berikut
Lalu pastekan kode javascript berikut ini.
<script>//<![CDATA[function showlatestposts(json){document.write('<ul id="recent-posts">');for(var i=0;i<6;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var postsurl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){postsurl=entry.link[k].href;break;}}document.write('<li class="recent-posts">');document.write('<a href="'+ postsurl+'" target ="_top" title="'+ posttitle+'">'+ posttitle+'</a>');document.write('</li>');}document.write('</ul>');};document.write("<scr" + "ipt type=\"text/javascript\" src=\"/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts\"></scr" + "ipt>");//]]></script>
Lalu setelah itu, anda tulis judul untuk menu yang anda buat ini kemudian klik simpan, jadilah menu sidebar untuk artikel terbaru anda muncul. Kode javascript di atas hanya untuk menampilkan judul artikel pada bagian samping kanan blog anda.